Google is always the starting point for any consumer research, even beyond online shopping purposes. This is why having a map on your store’s website is a key way to convert online traffic to offline selling opportunities. If you host your website on Squarespace, you can use Google Maps to bring more foot traffic to your store. Let’s take a look at how to add Squarespace Google Maps to your site in just a few minutes by embedding your map or uploading several locations with a store locator tool, like Storemapper.
Add a Google Map to Squarespace in minutes.
Start your free, no-risk, 7-day trial today
Add a Google Map To Squarespace
No credit card required
How to Add Google Maps to Squarespace Sites
Just like with any WordPress site, it’s very simple to add Google Maps to a Squarespace website. You can do this in two different ways.
Option 1: Use a Store Locator App
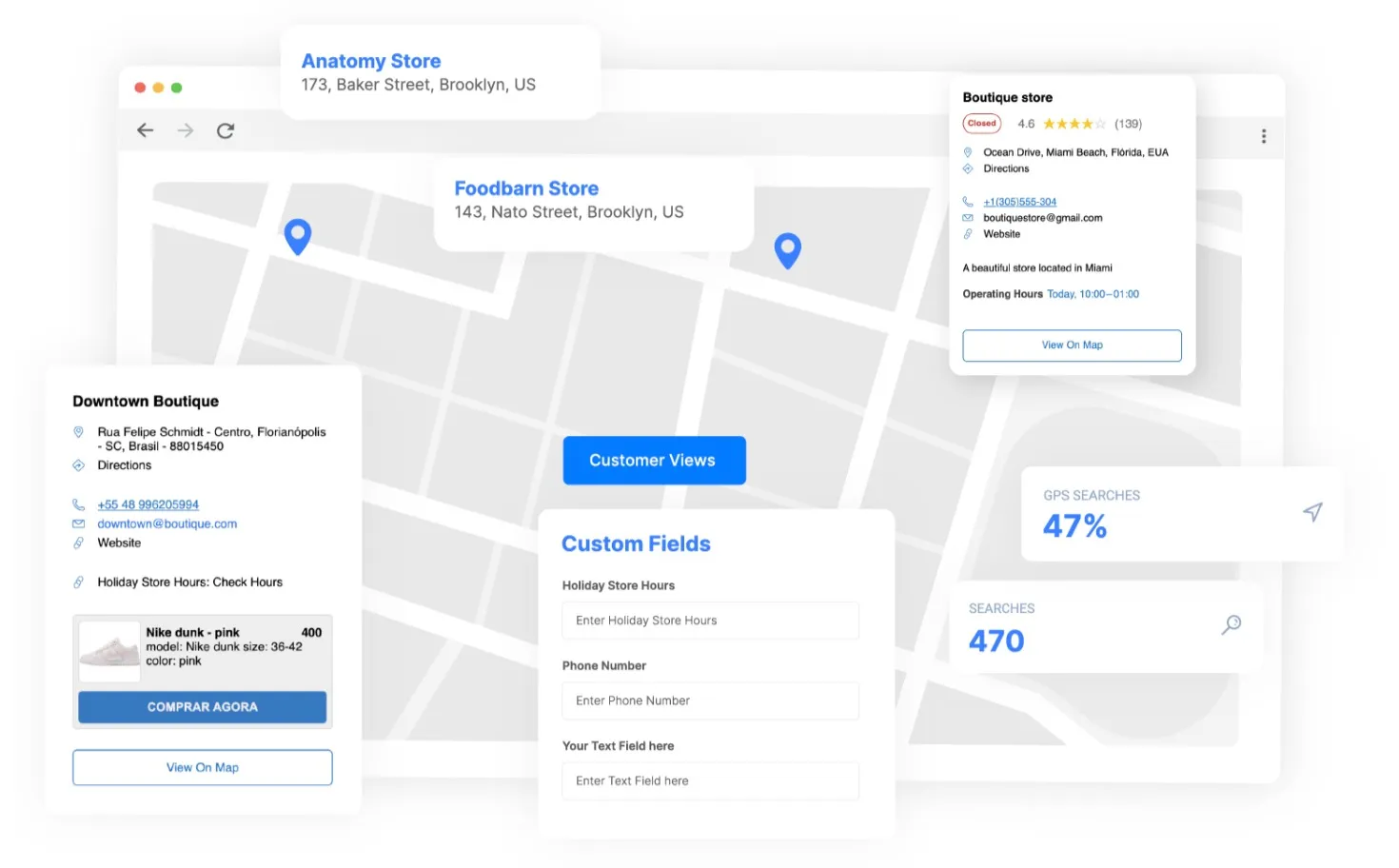
Store locator apps are widgets that help you add map interfaces to your website or mobile app. Those maps can help customers and visitors locate your physical store more easily.

If you search the internet, you’ll find many store locator app options, most of them using Google Maps as their mapping solution. This can seem overwhelming, but keep in mind that Storemapper is the preferred store locator app for brands like Beardbrand and FLOS because the tool:
- Is fully customizable and easy to adapt to a brand’s style guide,
- Is easy to install and doesn’t require coding skills,
- Has an analytics tool that helps you track and monitor store performance,
- Allows you to add stores to your map and edit whenever you need, and
- Has an excellent customer support team that is always available.
Add a Google Map to your website in minutes.
Start your free, no-risk, 7-day trial today
Add a Google Map to Squarespace
No credit card required
Option 2: Use an Embed Map
Google Maps offers the option of directly embedding a map into your Squarespace site. To do this, you must have a plan that is eligible for code blocks. Once you’ve verified this, just follow a few steps:
- Access Google Maps
- Search for your business name or address
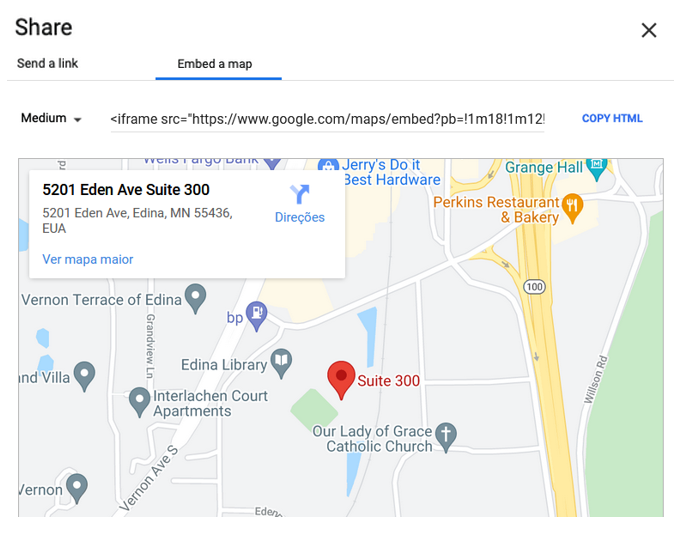
- Select the option to share the location
- Select Embed Map
- Choose the map size you’d like
- Copy the code offered by Google
- Open your Squarespace page in the editing view
- Find the space on the site where you want to position your map
- Insert a code block and paste the code you copied from Google
- Hit Save

Why You Should Add a Google Map to Squarespace
If your business runs physical storefronts, having a map on your site is a must. Otherwise, you lose out on opportunities to drive foot traffic to your store. Here are a few game-changers you’ll experience that make for solid reasons to add Google Maps to your Squarespace site.
1. Helps transform your online traffic into in-store conversions
Most consumers start their research about a product or a service online. So, if they find your site, you will want to make it easier for them to find your stores and increase your chance of gaining an in-person visit and making a sale. A store locator can quickly help you with that.
2. Makes it easier to find your products or services
Most people think that if they can't find something on Google, it doesn't exist. Adding store maps to your Squarespace website will help customers find your products online and easily find directions to your business locations if they search for options to shop in person.
3. Makes your online store more reliable
Let's face it: although we live in a modern and digital world, customers still search for proof that an online store is reliable before they make a purchase, so having a physical store can help you with that. Plus, some shoppers simply like to touch and feel a product before committing to it. Adding a map with your business directions will not only increase your foot traffic but also help customers see that your store exists in the real world.
4. Boosts your website's SEO
Gaining online search visibility is a relevant marketing strategy for all kinds of businesses and brands. And using a store map on your website is a simple way to give your SEO strategy a boost.One of the ranking factors used by search engines like Google is the time spent on-site by each visitor and how they interact with the page. With Google Maps, users can zoom in or out, scroll down the page, plan routes and search for other addresses, so they end up spending more time on your website ― which will help enhance one of the ranking factors for your page.
5. In-person sales
We know customers browse online for shopping options, but most of them still don’t purchase without having the opportunity to physically see the product they’re considering. So, if your potential customer found you online, driving them to your store is an excellent opportunity for in-person sales that you might not get immediately online. Using a Squarespace store locator like Storemapper allows you to start experiencing these benefits in minutes.
How Can I Add a Google Map to Squarespace Using Storemapper?
Installing Storemapper on your Squarespace page is easy:
- Create a free Storemapper account.
- Upload your store locations to the app.
- Get your Storemapper embed code here.
- Log in to your Squarespace account.
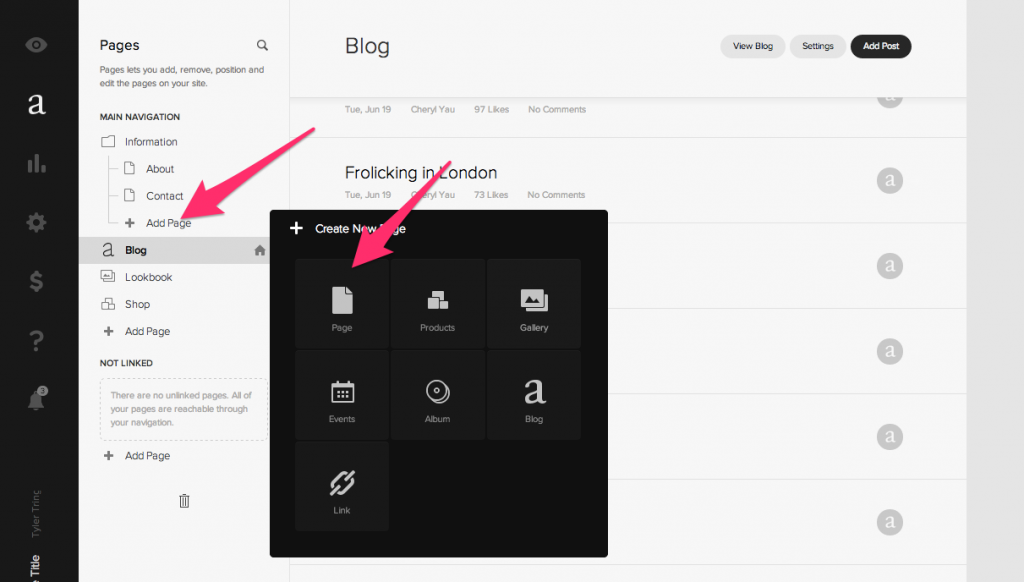
- On your Admin dashboard, go to Pages and select “Add Page”.

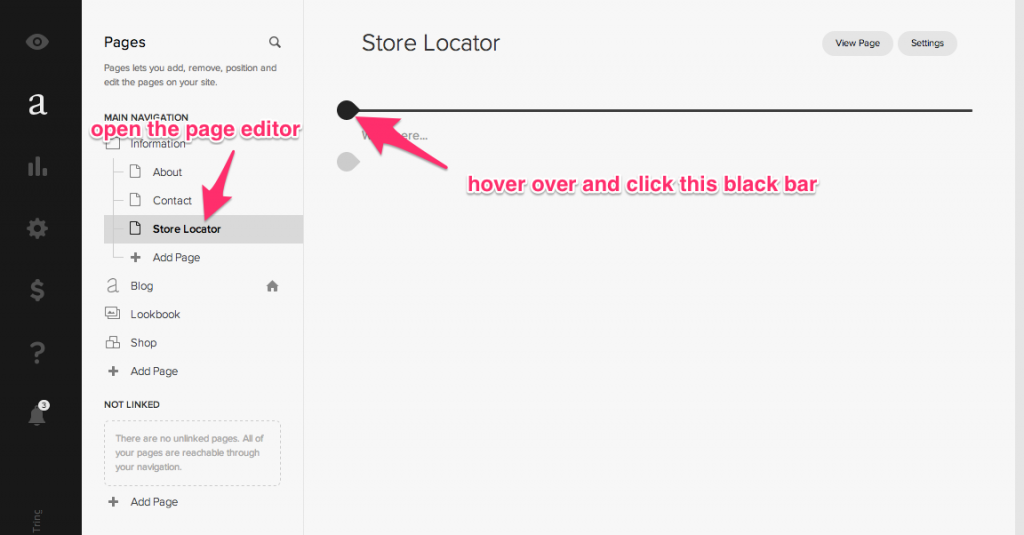
6. Give the new page a name, like “Store Locator”, and save.7. On the main navigation menu, open the new page you created.8. Hover over the black bar and select the black insert point.

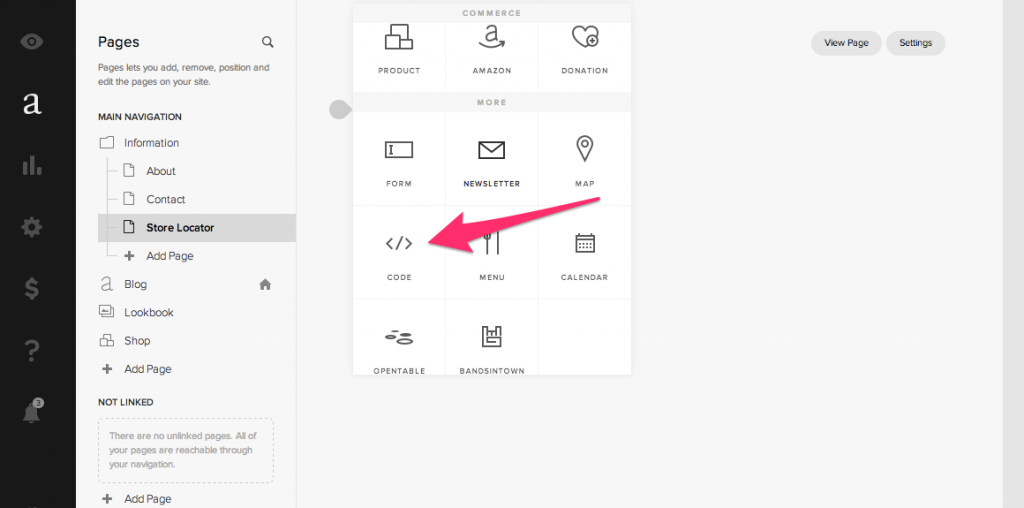
9. When the menu opens, select the “Code” option.

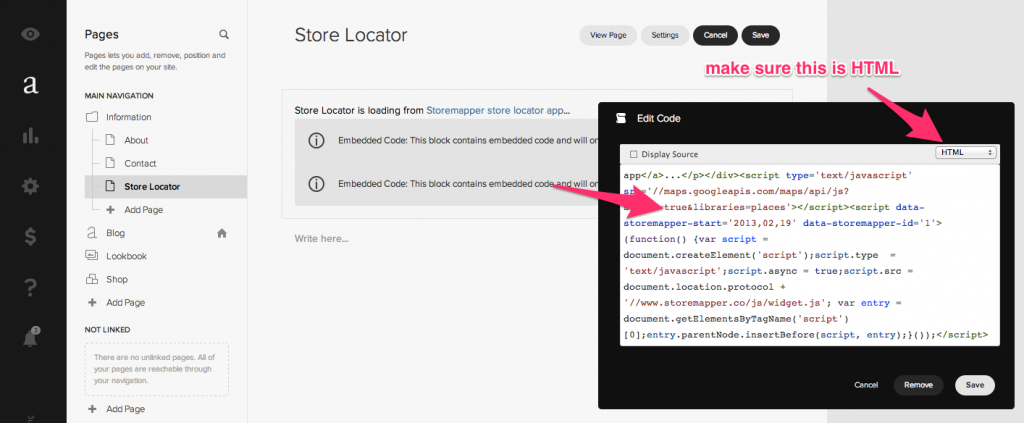
- On the “Edit Code” box, set the source to HTML.
- Paste the copied embed code from Storemapper and hit Save.

12. Save the page’s changes.13. Go to “View Page” and check if your map is rendering correctly.As simple as that, you will have a map on your store's webpage! If you have any trouble embedding your code or any other issue, Storemapper’s team is always ready to help. You can contact us at help@storemapper.co.
Conclusion
Adding Google Maps to your Squarespace site is a powerful way to increase foot traffic and drive more in-person sales. With tools like Storemapper, the process is straightforward and can be done in just a few minutes. Enhance your store’s visibility and improve your SEO today by integrating Google Maps into your Squarespace website. Try it for free now!



