Each day, more shoppers use Google to search for and locate businesses in their area to satisfy a particular need. Whether you’re a wholesaler selling products to retailers or you operate your own physical store, not having a Google map on your BigCommerce site is definitely a missed opportunity. A Google map makes it easy for people to find you, which generates more sales for you. If this isn’t something you’ve tried before and you’re not sure how to add a Google map to BigCommerce, don’t worry. We’ve laid out three different options for you right here.
Add a Google Map to BigCommerce with Storemapper
Start your free, no-risk, 7-day trial today.
No credit card required.
The Best Ways to Add a Google Map to BigCommerce
Use a Store Locator App
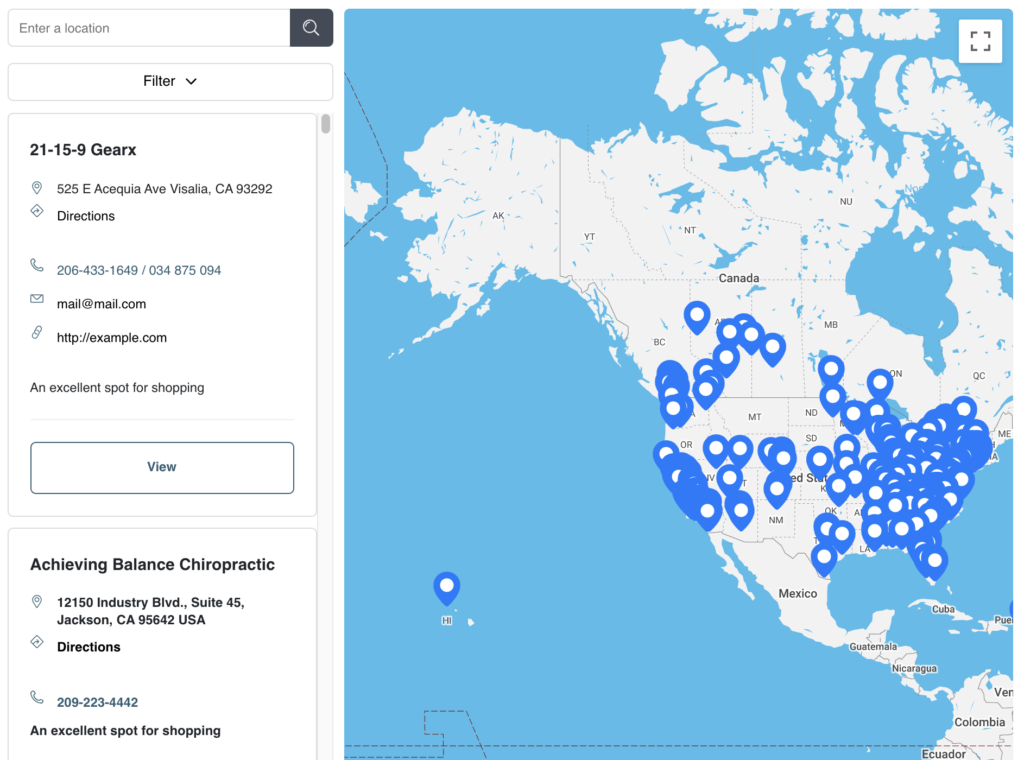
A store locator app lets you map multiple locations on your website or mobile app to help shoppers see the location of your physical stores. BigCommerce store locators use Google Maps and feature helpful things like location information, directions, autocomplete addresses, and customizable map styles, pins and markers.
While there are many store locator apps out there, Storemapper stands out to many companies because it:
- Improves your offline conversions by helping customers find your physical locations.
- Is easy to install and use, with zero coding knowledge needed.
- Allows you to bulk add or upload and edit unlimited store locations, anywhere in the world.
- Has an analytics tool for monitoring store performance and seeing where exactly people are looking for what you offer.
- Matches your site design initially but can be customized with CSS and/or Javascript to suit your site’s look and feel.
- Comes with a responsive UI design that looks great on mobile and includes native apps for directions.
- Is backed by a responsive support team that can help with whatever you need.
Option 1 - Embed your map
To embed your map using Storemapper, you simply need to create a shortcode to copy and paste to your site or app. Check out this video or the step-by-step below to do just that.
[embed]https://www.youtube.com/watch?v=ZOZ_saay__w[/embed]
To add a Google Map to your BigCommerce site with Storemapper:
1. Create a Storemapper account, if you don’t already have one. Sign up for the free 7-day trial, which doesn’t require a credit card, so you can see if you like it risk-free.
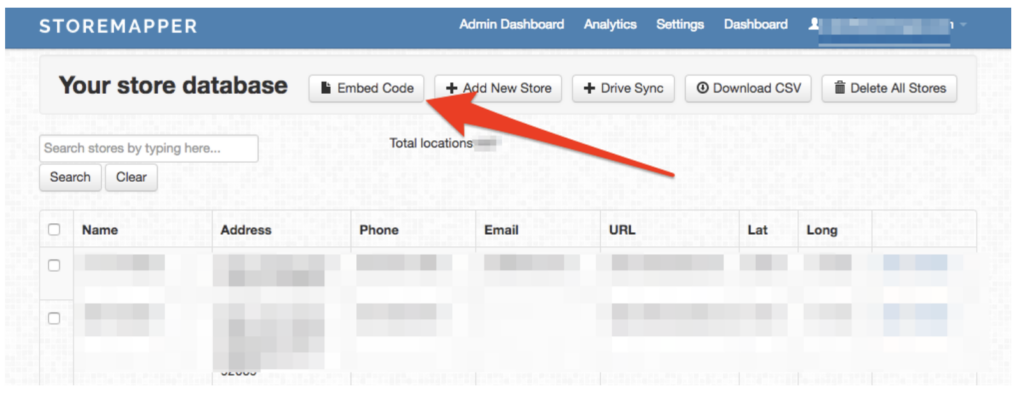
2. Get your embed code by:
- Selecting the “Embed Code” button from your dashboard.

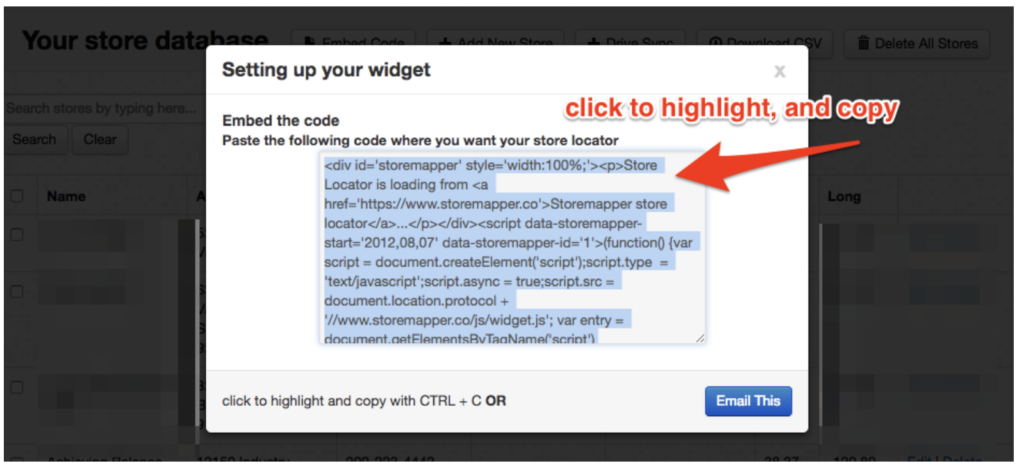
- Selecting the text in the pop-up to highlight, then copy it.

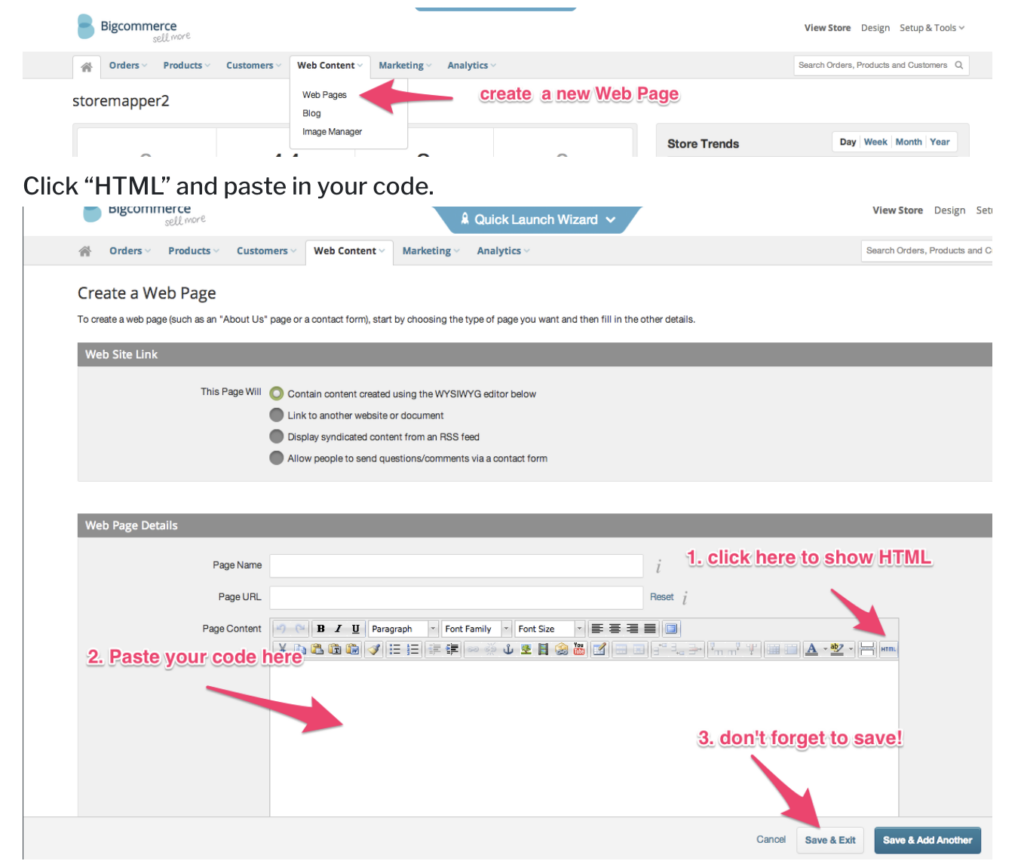
3. In your BigCommerce admin area, create a new webpage.

4. Select “HTML” and paste in your code, then save the page.
Option 2 - Use a Google Maps API key
Storemapper works with the Google Maps Platform so that your customers get the best map experience possible. Since the map is publicly available on your website or app, you’ll have your own relationship with Google, which includes creating your own account and API key linked to your map and site.
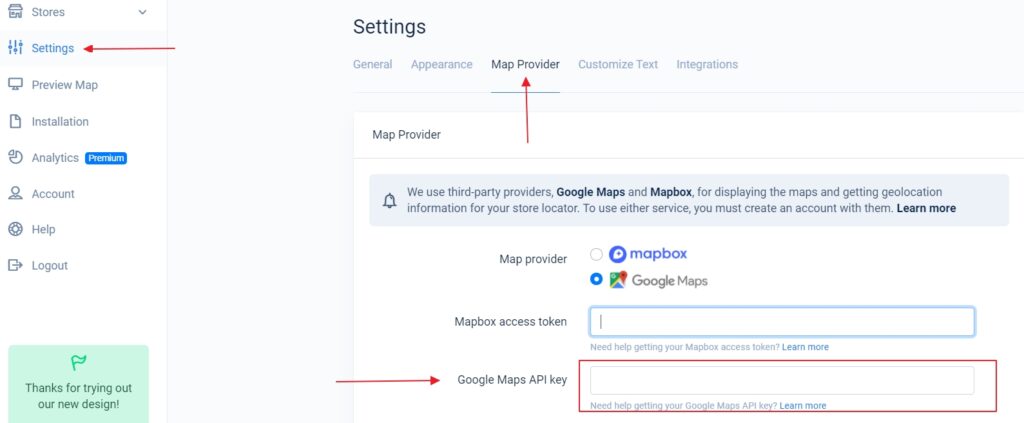
To use a Google Maps API key with Storemapper, first, double-check if your Storemapper account has a key added. Log in to your account and navigate to the Google Maps API key tab.

If you see an empty field, follow the steps below.
1. Sign in to your Google account (or create one if you don't have one, as you'll need it to proceed).
2. Navigate to the Google Maps Platform site and hit "Get Started".
3. In the new window, check all three boxes for the APIs to enable, then hit "Continue".
4. You'll now be asked to create a project or select from existing projects. Select "+Create a new project" and enter a project name that makes sense to you under the project name (e.g. "Storemapper locator").
5. Complete the form and select "Agree and continue".
6. Enable billing by clicking on "CREATE BILLING ACCOUNT". (99% of Storemapper clients fit into Google’s free map usage quota of about 10,000-15,000 monthly visits to your locator page, so there are no additional costs for most clients. That said, it’s always prudent to set up your budget threshold and billing alerts to avoid unexpected expenses).
7. Name your billing account and select "Continue".
8. In the new window, choose your country and currency, then hit "Confirm".
9. Enter your business information into the form and add a payment card to your account.
10. Create an API Key by navigating here, then clicking on "Create credentials" > "API key"
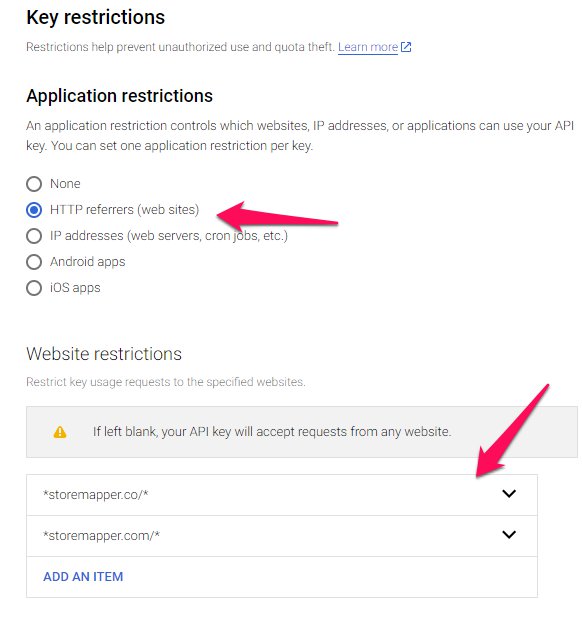
11. Add HTTP restrictions to limit your API key to just your site.

In the Application restrictions section, choose "HTTP referrers" and add these items into Website restrictions:
- Wrap your domain name with asterisks. This will ensure you can place Storemapper on any subdomain or page under your domain and it can use the API key. e.g *yourwebsite.com/*
- If you want to browse your Storemapper from the Preview screen under your account dashboard, you should add the storemapper domain as well: *storemapper.co/*
Be sure to use asterisks at the beginning and at the end of the domain name.
12. Add API restrictions (Google requires this) by choosing "Restrict key" in the API restrictions section and selecting the "Select APIs’ dropdown. In the APIs list, choose "Maps JavaScript API", "Places API", and "Geocoding API".
13. Your key is now generated. Copy it and add it to your Storemapper account by logging in and heading to the Google Maps API key tab.
14. Paste the API key in the Google Maps API Key field and select "Update API Key".
For more information, check out this help page or watch the video below.
[embed]https://www.youtube.com/watch?v=n-DpjEuzd5o[/embed]
Reasons to Add a Google Map to BigCommerce

If you’re still unsure whether adding a Google Map to your store’s website or app can noticeably help your business, here are some reasons why it certainly can.
Boosts Your Exposure by Helping Customers Find What You’re Selling
More than ever before, people turn to Google Search to find the things they want and need, then research to compare stores before heading out shopping. In fact, year-over-year, online searches for “local” + “business(es)” have grown by over 80%. This includes terms like “support local businesses” and “local businesses near me”. And why shouldn’t you get a piece of that pie with as much exposure to your business as you can get?
A Google Map on your BigCommerce site gives your visitors simple directions to your locations and saves them an extra Google search off of your site. The tool is especially helpful since it conveniently indicates nearby points of reference, such as restaurants, schools and parking lots. Not only can your site’s Google map help your products and services be found, but it offers your shoppers other handy information like your business hours, phone number, reviews and more. They’ll be especially pleased about this since it cuts down on the steps and time required for them to make that shopping decision.
Raises Your Store’s Foot Traffic
When people quickly and easily find a convenient location to visit that has what they need, they’re quite likely to stop by. This is what you want, after all, since the more foot traffic you get the more your business will sell. And people talk and recommend things to one another, so the more happy shoppers you get in your door, the more organic referrals — and even impulse, extra purchases — that will follow.
On Storemapper, this works via geolocation to detect the location of your site visitors and get their approval to use it. When they confirm, Storemapper instantly finds their nearest store as the map loads, encouraging them to visit that location.
Improves Your Local SEO
To compete in today’s retail world, brick-and-mortar businesses must become visible online. Local SEO is a key marketing strategy to achieve this, and a Google Map on your site can be a solid aspect of that strategy. This is because the more time a visitor spends on a site and the lower that site’s bounce rate is, the higher your site’s visibility on Google — and the better your local SEO - eventually becomes. How does this happen? Visitors are encouraged to:
- Spend more time viewing and interacting with your website or app, since the need of leaving it, opening a new tab or browser window and searching for directions is removed.
- Use your Google Map, including scrolling, zooming in and out, and planning their route.
It’s probably much easier than you think to add a store locator map to BigCommerce, and you only need to do it once. Read on to find out how.
Add a Google Map to BigCommerce with Storemapper
Start your free, no-risk, 7-day trial today.
No credit card required.
Why Storemapper?
Storemapper is an ideal store locator tool because of the robust functionality, handy features, and amazing benefits it delivers. Check them out, below.
Quick installation
It only takes minutes to install Storemapper, by simply copying and pasting embed code into your page.
Fully customizable
You can customize your store locator with a unique look and feel with Storemapper’s built-in settings and presets. The tool is a simple HTML (not iframe) on your page, making elements accessible for customization using CSS/JS.
Powerful analytics
Storemapper’s analytics can help with your business strategy and important decisions. Get insight into which of your stores see the most traffic and plan your inventory accordingly. You can even plan business and store expansions by seeing who’s searching but not finding a location near them.
Easy location management
It’s simple to manage your locations by adding, updating or deleting them with a simple dashboard.
Helpful support
At the end of the day, you might face a specific issue or question you need a hand with. This is totally normal. Rest assured, Storemapper’s support team members are experts who are here for you and can help with whatever comes up – anything from installation to customization, you name it.
Storemapper is an incredibly dynamic tool that also brings you these features and functions:
- Themes & layouts
- Locations import & export
- Search by user location
- Sync with Google Sheets
- Flexible and global search options
- Category filters
- Automated search suggestions
- White label version
- Search form widget
- Adjust location geodata
- Map preview
- Auto-delete duplicates
- Automate data
- Choose a feature location
- Facebook integration
- Custom fields

Adding a Google Map to BigCommerce FAQs
If you still have burning questions about adding a Google Map to BigCommerce, check out our FAQs, below.
What is BigCommerce?
BigCommerce is an ecommerce platform for retailers. With the secure platform, you can create and host your online store’s website, manage and improve your SEO, and execute marketing functions. The tool is ideal for any size business, from small to enterprise.
How can I add a Google Map to BigCommerce?
You can add a Google Map to your BigCommerce site in a few ways: Use a store locator app like Storemapper, install a BigCommerce plugin or embed your map with an API key.
Why should I add a map to BigCommerce?
When you add a map to your BigCommerce site, you’ll get more exposure by helping your customers find your business and what you’re offering. You’ll also improve your local SEO and increase your store’s foot traffic.
What is the best store locator tool?
Storemapper is one of the best store locator tools out there. Every day, thousands of businesses rely on Storemapper to help their visitors and customers find what they’re offering. The tool is simple to install, customizable, and proven to drive more sales. Business owners love Storemapper because it offers many benefits, like:
- Boosting their offline conversions by helping users find their physical locations.
- Being simple to install and use, with no coding expertise needed at all.
- Allowing them to bulk add or upload and edit an unlimited number of store locations, worldwide.
- Offering an analytics tool to monitor store performance to gain insight into exactly where people are looking for what they’re selling.
- Initially matching their site design out of the box, but having the flexibility to customize with CSS and/or Javascript to suit their brand.
- Coming equipped with a responsive UI design that looks super on mobile devices and includes native apps for directions.
- Being backed by a responsive support team that can help at any time, whatever the issue or question.
With Storemapper, you’ll enjoy features like quick installation, full customizations, powerful analytics, easy location management, and more.
How can I add a Google Map to my BigCommerce site with Storemapper?
It’s easy to add a Google Map to BigCommerce using the Storemapper tool. Simply create a Storemapper account, if you don’t already have one (there’s even a free 7-day trial, which doesn’t require a credit card). Then, grab your embed code by selecting the “Embed Code” button from your Storemapper dashboard, selecting and highlighting the text in the pop-up, and copying the text. In your BigCommerce admin area, create a new webpage, select “HTML” and paste in your code. Don’t forget to save the page.



